
今回はパーティクルになります。Textから炎が発生するエフェクトの作り方を紹介します。
参考動画も併せてご覧ください。体感としてはAEで作るよりカンタンかも…
手順
- Textでテキスト入力
- pEmitterとpRenderを配置して接続
- pEmitterをTextと繋げられるように設定して接続
- pRenderとMediaoutを接続
- pEmitterとpTurbulenceとpRenderを使って炎のように設定
- Mediaoutで出力
テキスト入力と接続・設定
Textノードを引っ張り出して任意の文字を入力。一応Mediaoutにつなげておきましょう

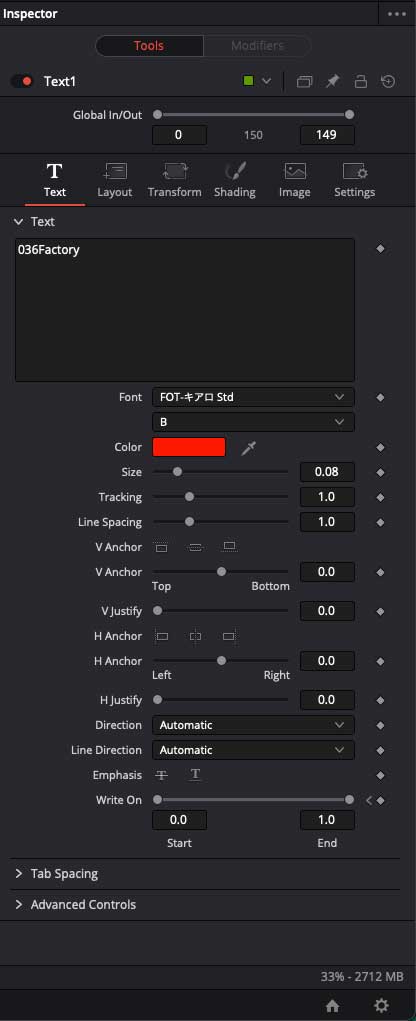
Textのパラメータ
ここはサクッと流しても大丈夫です任意の文字と色でお願いします。

ちゃんと表示されることを確認したらpRenderとMediaoutを配置します

*画像
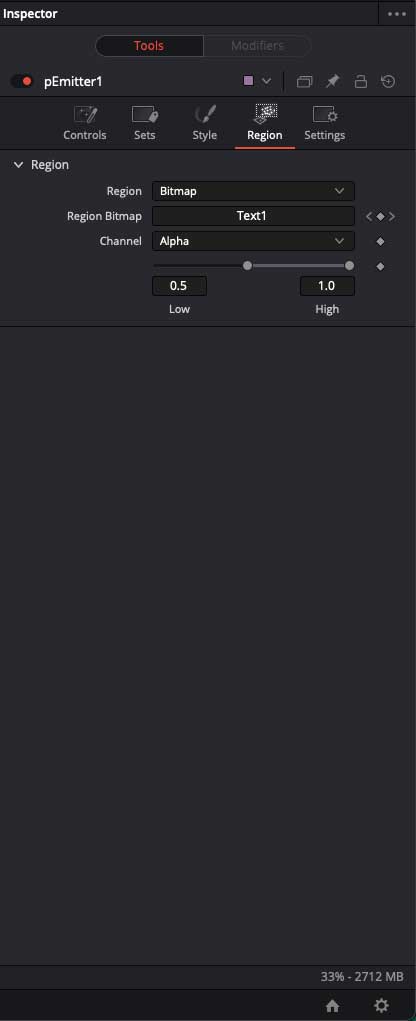
Region
デフォルトのままではTextからpEmitterに入力できません。
インスペクタのRegionからBitmapを選びます。(*画像参照)
pEmitterに黄色い三角入口が現れるのでTextからpEmitterに接続して下さい。
pEmitterのインスペクタのStyleからPointClusterを選択(*1画像参照)
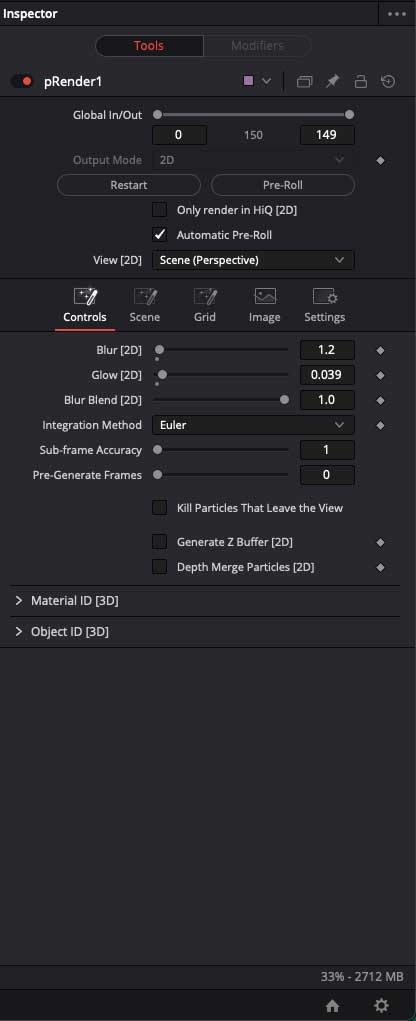
pRenderをMediaoutに接続します。接続ができない場合pRenderのOutput Modeが3Dになっているかもしれません。確認してOutput Mode3Dから2Dへ修正して下さい。(*2画像参照)
ここまでで最低限必要な接続系の設定ができました。あとはそれぞれパラメーターの数値を変更して炎を演出するだけです。
パラメータ設定
pEmitter
pEmitterのパラメータ設定を見ていきましょう

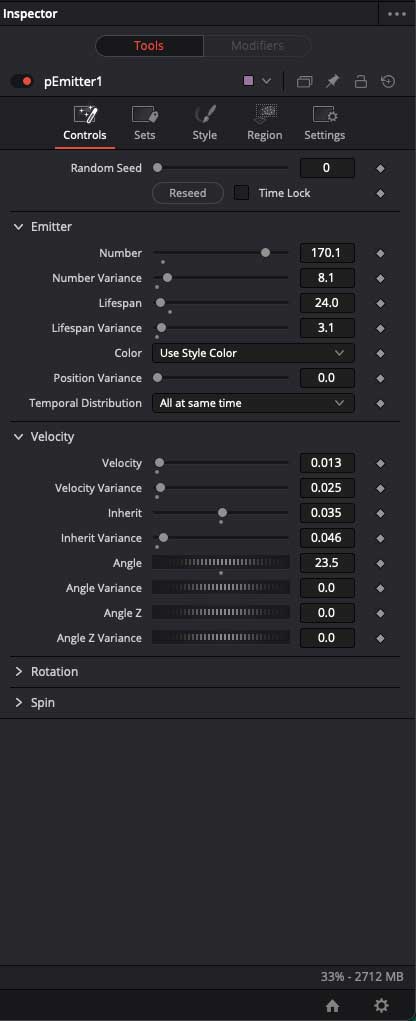
Controls
Emitter
Number>170
NumberVariance>8
Lifespan>24
LifespanVariance>3
Velocity
Velocity>0.013
VelocityVariance>0.025
Inherit>0.035
InheritVariance> 0.046
Angle>23.5
この辺りのパラメーターは微妙なので画面で確認しながら調整することをお勧めします。
大体これくらいの数値と思ってください。

*1画像
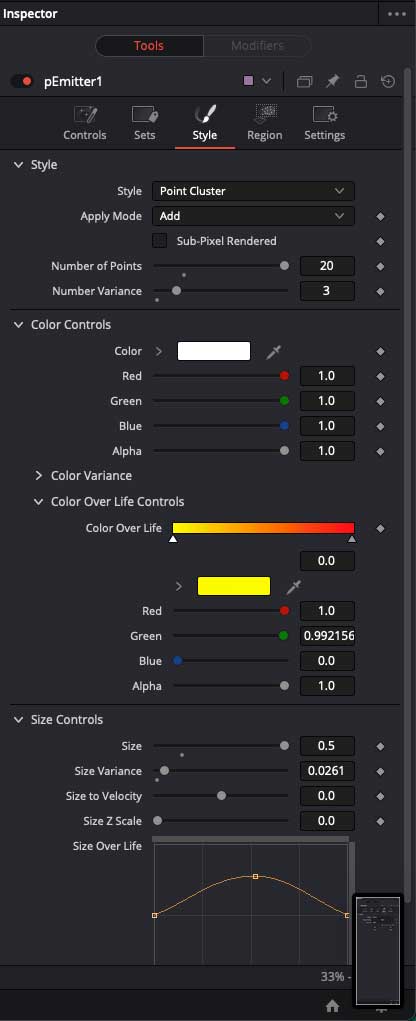
Style
Style
Style>PointCluster
Number of Points>20
Number of Variance>3
Color Controls
Color>任意の色
Color Over Life Controls
Color Over Life>
左の色から右の色
(炎のグラデーション)
2色目はスライダーの上にマウスを合わせれば指定できるようになります。
Size Controls
Size>0.5
Size Variance>0.026
Size Over LIfe>画像を参考にして下さい
pRender

*2画像
pRenderの設定です
ここではBlurとGlowを設定します。
ほんの少しの調整なので、画面で確認しながら行いましょう。
ここまでの調整でTextが炎になっているはずです。

仕上げの演出
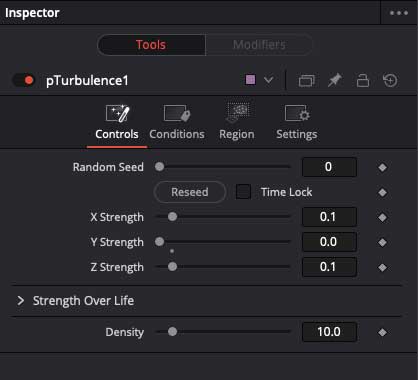
pTurbulence
個人的にはもう少し炎をメラメラとさせたいのでpEmitterとpRenderの間にpTurbulenceを追加しました。


Controls
Y Strength>0
Y座標だけを0にして縦の動きを無くしました。
テキストの再合成
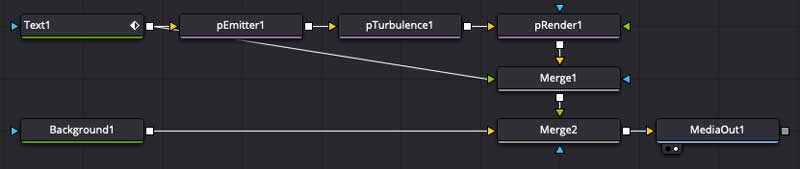
MediaOutの手前でpRenderとBackgroundをMergeで繋いでおきましょう。
下の図の場合Merge2になります。pRenderとMerge2の間にもう一つMergeを追加してTextの出力をForegroundへ繋ぐと下の画像のようになります。


テキストのアニメーション
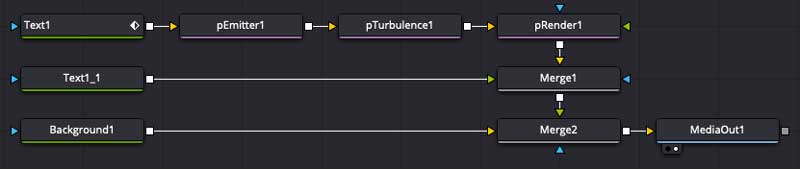
炎が順番に燃え広がるようにしたいのでちょっと工夫して下の図のノード構成にします

Textをコピーして単独の出力にしました。元々のTextを20フレームまでに順番で表示するように調整します

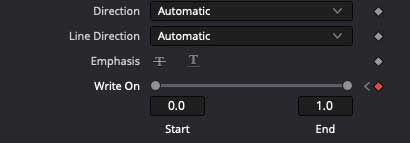
Text
20フレーム
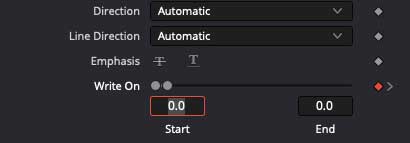
Write On>Start0.0 End1.0

Text
0フレーム
Write On>Start0.0 End0.0



