Adobeのデザインソフトウェア、PhotoshopやIllustratorを利用すると、マスクを簡単に作成することができます。
AfterEffectsでもマスクの作成は容易ですが、シェイプをマスクに変換するには一手間必要です。
でも心配ありません、数回のクリックで終わり!簡単です。
僕はシェイプからマスクを作ろうとした時につまずきました!
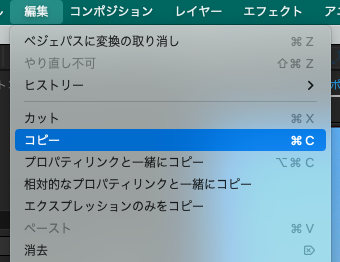
備忘録として数点の画像を使用してまとめておきます。
もしかしたら皆さんのお役に立てるかもしれません。
ではどうぞ!じっくりご覧ください。
このページで使用している素材を製作している時の動画が一番下に貼ってあります。
再編集してテロップを付けました←よろしかったら参考にどうぞ


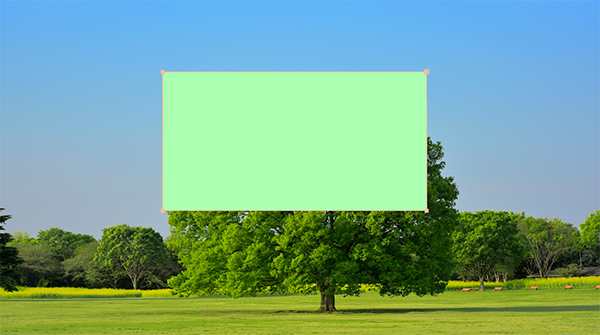
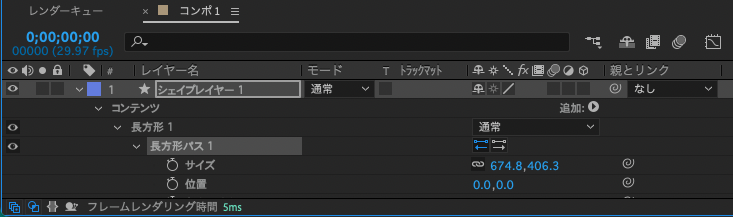
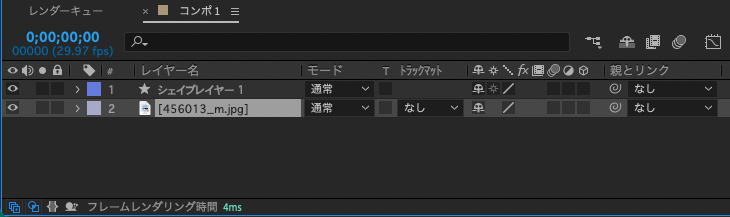
写真レイヤーの上に四角形のシェイプレイヤーが重なった状態です。このシェイプを写真レイヤーのマスクにしたいと思います。

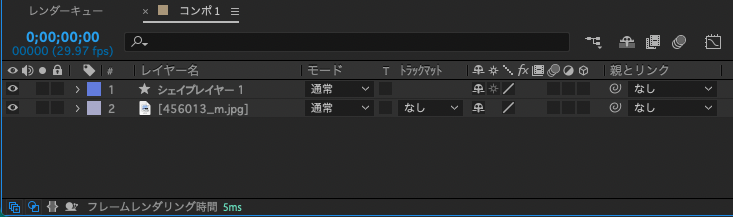
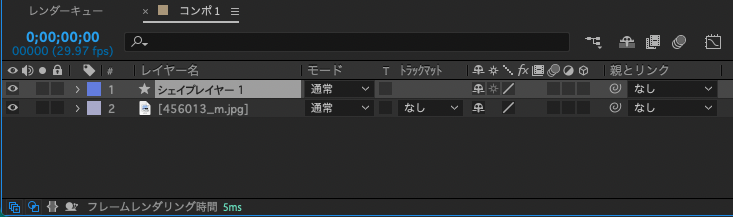
まずはシェイプレイヤーを選択します↓

シェイプレイヤーを展開して長方形パス1を選択します↓
コンテンツ>長方形1>長方形パス1

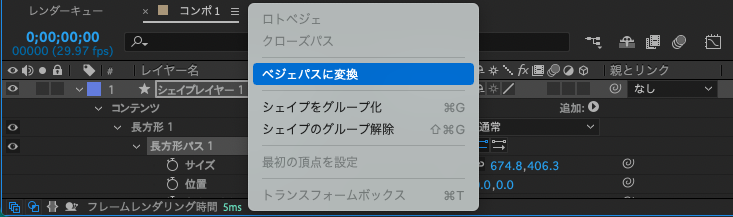
長方形パス1を右クリック>ベジェパスに変換します↓

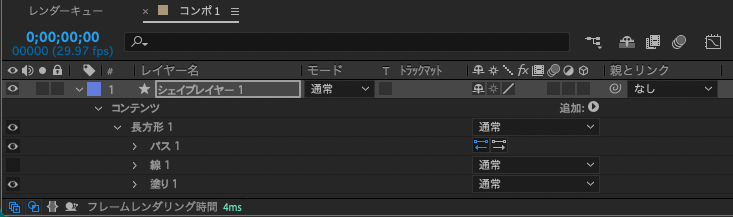
変換されると下のようになります。長方形パス1から下の部分が変わりました
シェイプレイヤー1>コンテンツ>長方形1>長方形パス1から
シェイプレイヤー1>コンテンツ>長方形1>パス1へ変わる

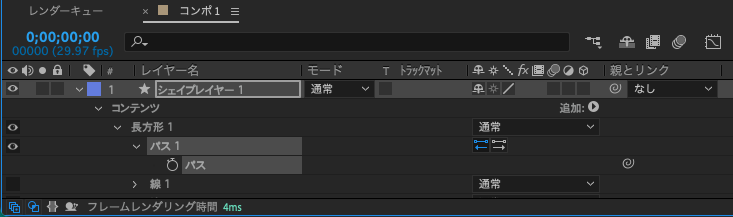
パス1を展開してパスを選択してコピーします↓
シェイプレイヤー1>コンテンツ>長方形1>パス1>パス


写真のレイヤーを選択します↓

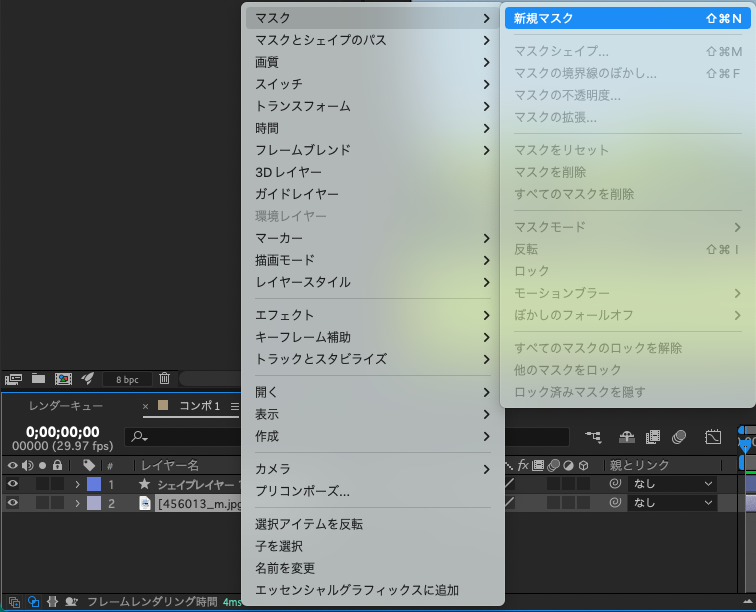
写真のレイヤーを右クリックしてマスク>新規マスク

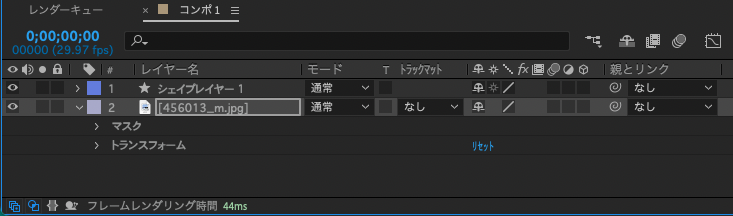
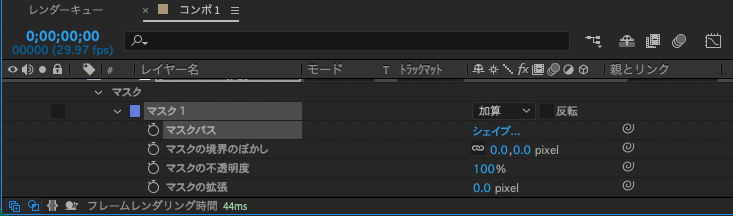
マスクの項目が現れます↓

マスクを展開 マスク>マスク1>マスクパスを選択↓

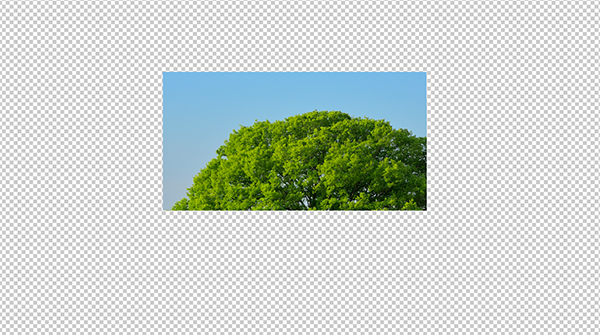
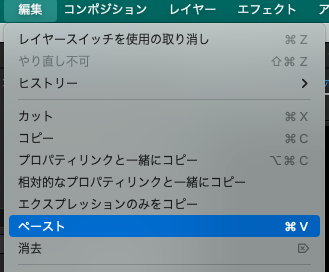
ペーストして終了! 簡単でしたね。

実際にページ素材を作っている時の動画です。参考にしていただけると嬉しいです。
最後までお読みくださり、ありがとうございました。
Aeにもペンタブ最強



