Adobeのデザインソフトウェア、PhotoshopやIllustratorを利用すると、マスクを簡単に作成することができます。
AfterEffectsでもマスクの作成やトラックマットで処理は容易ですが、シェイプをマスクに変換するには一手間必要です。
でも心配ありません、数回のクリックで終わり!簡単です。
僕はシェイプからマスクを作ろうとした時につまずきました!
備忘録として数点の画像を使用してまとめておきます。
もしかしたら皆さんのお役に立てるかもしれません。
ではどうぞ!じっくりご覧ください。
このページで使用している素材を製作している時の動画が一番下に貼ってあります。
再編集してテロップを付けました←よろしかったら参考にどうぞ
わからないAeの専門用語はこちらで解説⇨ここ
シェイプとマスクの基本概念
まず、シェイプとマスクの違いを理解しておきましょう。シェイプは、After Effects内で作成されるベクター形式の図形で、独立したレイヤーとして存在します。一方、マスクは、特定のレイヤー上で適用され、そのレイヤーの表示領域を制限するために使用されます。つまり、マスクはレイヤーの一部を隠したり、表示したりするためのツールです。


シェイプをマスクに変換する手順
以下に、シェイプをマスクに変換する具体的な手順を説明します。
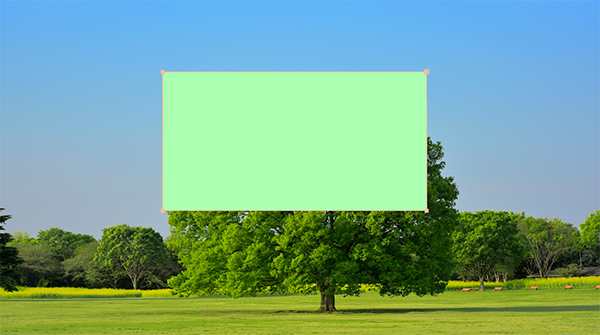
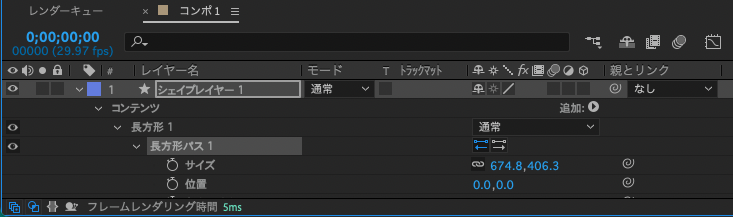
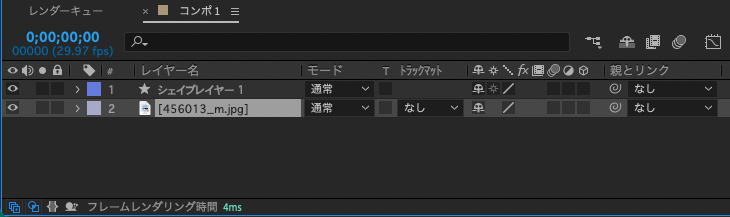
写真レイヤーの上に四角形のシェイプレイヤーが重なった状態です。このシェイプを写真レイヤーのマスクにしたいと思います。

1. シェイプレイヤーの選択
- コンポジション内で、マスクに変換したいシェイプレイヤーを選択します。

2. ベジェパスへの変換
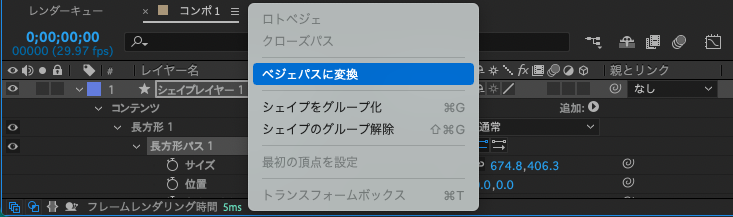
シェイプレイヤーを展開し「コンテンツ」内の該当するシェイプ(例:長方形1)を見つけます。その中の「長方形パス1」を右クリックし、「ベジェパスに変換」を選択します。
コンテンツ>長方形1>長方形パス1

長方形パス1を右クリック>ベジェパスに変換します↓

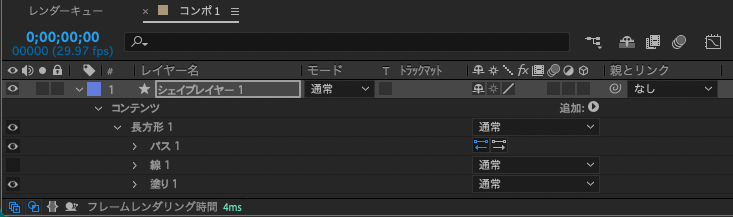
変換されると下のようになります。長方形パス1から下の部分が変わりました
シェイプレイヤー1>コンテンツ>長方形1>長方形パス1から
シェイプレイヤー1>コンテンツ>長方形1>パス1へ変わる

3. パスのコピー
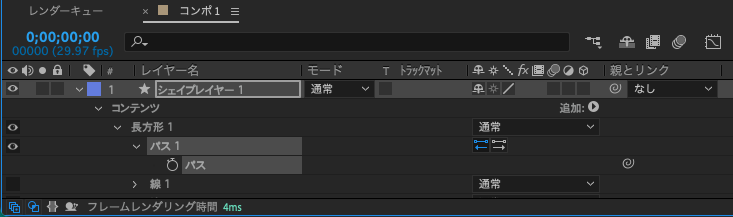
パス1を展開してパスを選択してコピーします(Ctrl+C)↓
シェイプレイヤー1>コンテンツ>長方形1>パス1>パス


4. マスクの作成
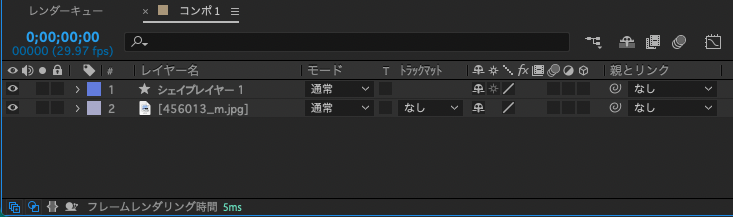
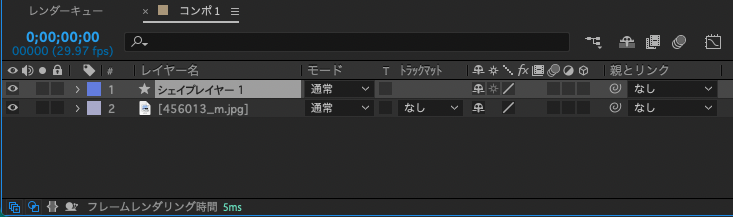
写真のレイヤーを選択します↓

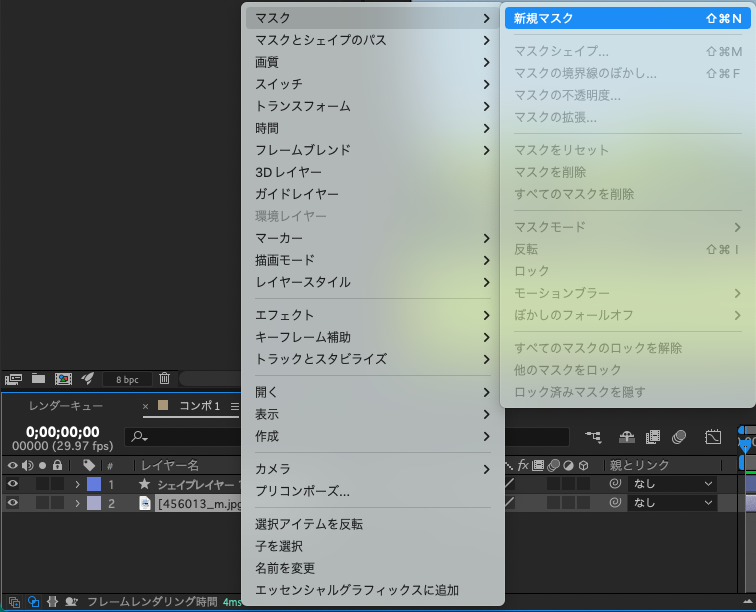
写真のレイヤーを右クリックしてマスク>新規マスク

5. パスのペースト
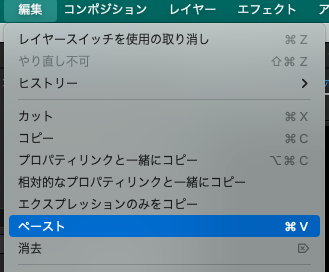
作成したマスクを展開し「マスクパス」を選択して、先ほどコピーしたパスをペーストします(Ctrl+V)
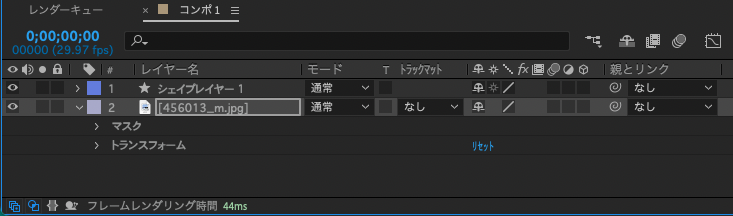
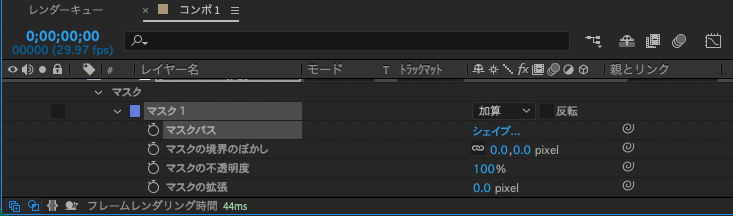
マスクの項目が現れます↓

マスクを展開 マスク>マスク1>マスクパスを選択↓

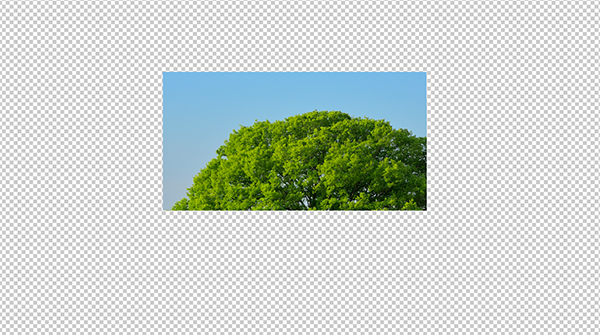
ペーストして終了! 簡単でしたね。

この手順により、シェイプのパスがマスクとして適用されます。
下は以前に製作した参考YouTube動画です
シェイプをマスクに変換する方法を習得した後は、エクスプレッションを活用してアニメーションの幅を広げてみましょう。
詳しくは、After Effects エクスプレッション基本ガイドをご覧ください。
「マスクの活用と併せて、タイムリマップ機能を使った時間操作のテクニックも習得すると、表現の幅がさらに広がります。詳細は、After Effectsのタイムリマップ完全ガイドをご参照ください。」
更新情報!👇色調補正の手順についてまとめました👇


Aeにもペンタブ最強




