「音楽に合わせて映像が動くと、リズミカルでカッコいい作品になりますよね!」
After Effects(AE)を使えば、音楽や効果音に連動するアニメーションを簡単に作れます。
この記事では、初心者でもできる2つの方法 を詳しく解説します。
✅ 簡単にできる!「オーディオスペクトラム」エフェクトを使う方法
✅ 自由度が高い!「オーディオをキーフレームに変換」して動きをつける方法
「音に反応するテキスト」「リズムに合わせて動くオブジェクト」「ビジュアライザー風のエフェクト」など、さまざまな映像表現が可能になります。
ぜひ試してみてください!
1. オーディオスペクトラムを使う方法(簡単)
AE標準の「オーディオスペクトラム」エフェクトを使うと、音声の波形に合わせた視覚的なエフェクトが簡単に作成できます。
手順
① 新規コンポジションを作成
- 「ファイル」→「新規コンポジション」
解像度: 1920×1080(フルHD)
フレームレート: 30fps
② 音声ファイルを読み込んで配置


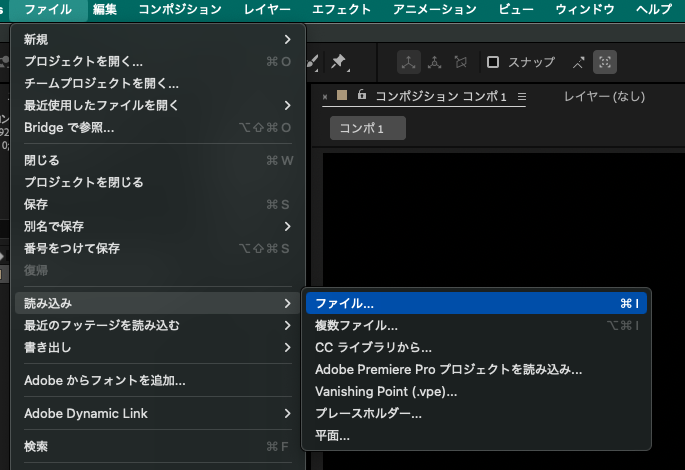
- 「ファイル」→「読み込み」→「ファイル」で、BGMや効果音を読み込む
- タイムラインにドラッグ&ドロップ
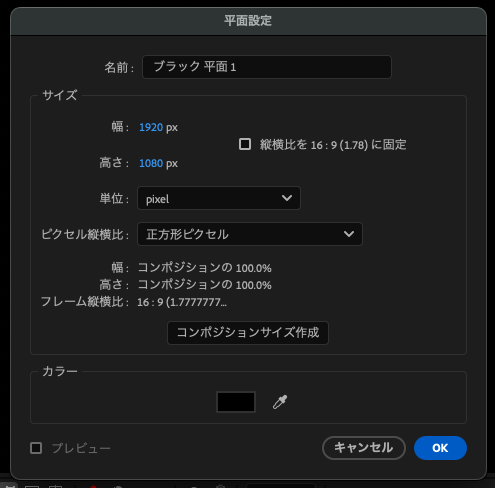
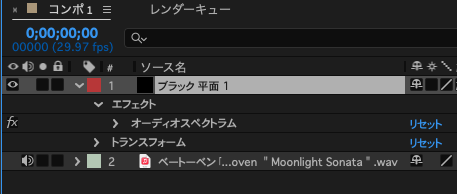
③ 新規平面レイヤーを作成

- 「レイヤー」→「新規」→「平面」を選択(黒背景推奨)
④ オーディオスペクトラムを適用


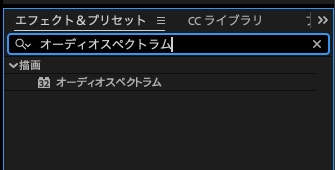
- 「エフェクト&プリセット」から 「オーディオスペクトラム」 を検索し、平面レイヤーに適用
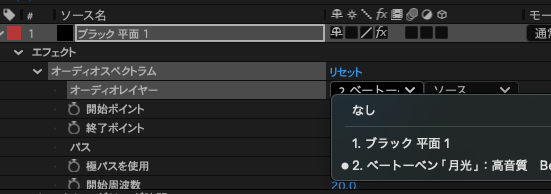
- 「エフェクトコントロールパネル」で設定を調整
主な設定

| 項目 | 説明 |
|---|---|
| オーディオレイヤー | 音声ファイルを選択 |
| 開始ポイント/終了ポイント | スペクトラムの表示位置を設定 |
| 周波数帯バンド | 数値を増やすと細かい波形に |
| 最大高さ | スペクトラムの振幅を調整 |
| 内側のカラー /外側のカラー | カラーを変更 |
💡応用テクニック
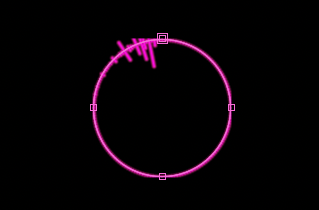
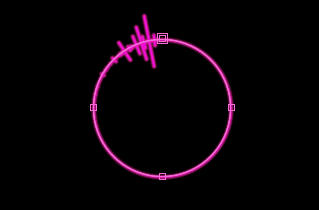
✅ マスクパスを使うと形状を自由に変えられる!
円形や波形にすることで、よりオシャレな演出が可能です。
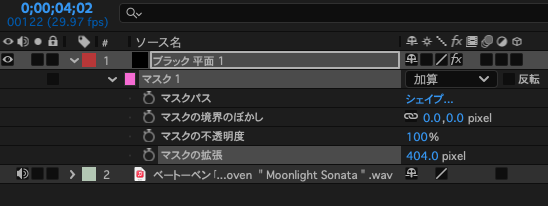
1. マスクの作成手順
- 平面レイヤーの選択: まず、「オーディオスペクトラム」エフェクトを適用した平面レイヤーを選択します。
- 楕円形ツールの選択: ツールバーから「楕円形ツール」(ショートカットキー:Q)を選択します。
- 正円の描画: Shiftキーを押しながら、キャンバス上でドラッグすると、中心を基準にした正円を描くことができます。
- マスク位置の調整: 描画したマスクが中央に配置されていない場合、選択ツールでマスクを選択し、整列パネルを使用して中央揃えにします。
2. マスクパスの適用方法
- マスクのパス設定: エフェクトコントロールパネルで、「オーディオスペクトラム」の「パス」オプションに先ほど作成したマスクを指定します。これにより、スペクトラムがマスクの形状に沿って表示されます。
- マスク拡張の調整: マスクの外側が切れないように、「マスク拡張」の値を調整します。マスクを選択し、タイムラインで「M」キーを押してマスクのプロパティを表示し、「マスク拡張」の値を増減させます。
これらの手順を実行することで、音に合わせて動く映像をより自由にデザインできます。




2. オーディオデータをキーフレームに変換する方法(自由度が高い)
もっと自由なアニメーションを作りたい場合は、「オーディオをキーフレームに変換」機能を活用します。
手順
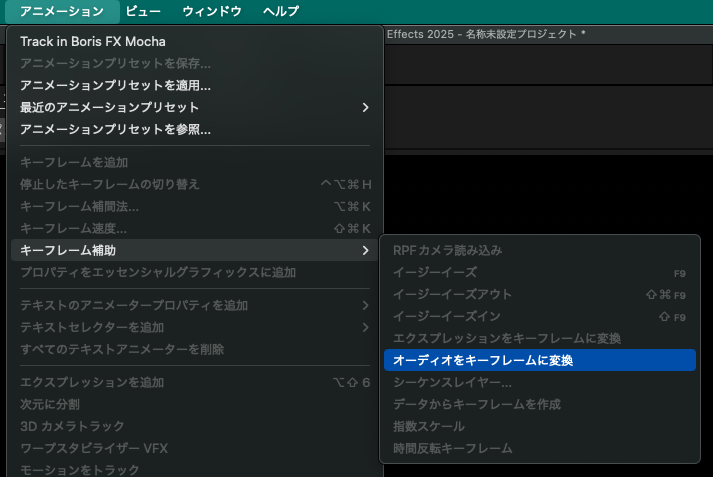
① オーディオをキーフレームに変換

- 音声レイヤーを選択した状態で
「アニメーション」→「キーフレーム補助」→ 「オーディオをキーフレームに変換」 を適用
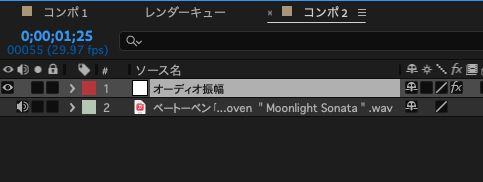
② オーディオ振幅レイヤーの確認


- 自動的に 「オーディオ振幅」 というヌルレイヤーが作成される
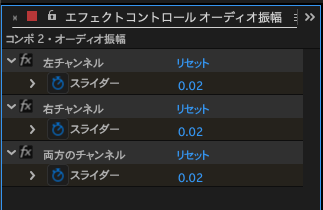
- 「エフェクトコントロールパネル」に「左チャンネル」「右チャンネル」「両方のチャンネル」のスライダーが表示される
💡 左右のチャンネルを分けて使うと、より細かい表現が可能!
(例:左チャンネルで回転、右チャンネルでスケール変化 など)
今回はサンプルとして両方のチャンネルを利用して解説します
③ オブジェクトを音に連動させる(エクスプレッション適用)
アニメーションさせたいプロパティ(スケール、位置)に Alt(Macは Option)+ クリック でエクスプレッションを追加
スケール
amp = thisComp.layer("オーディオ振幅").effect("両方のチャンネル")("スライダー");
value + [amp, amp] * 2;// 値の数値で調整amp = thisComp.layer("オーディオ振幅").effect("両方のチャンネル")("スライダー");
scaleAmount = linear(amp, 0, 100, 100, 300); // 音の振幅に応じた拡大率
[value[0], scaleAmount] // 横のスケールはそのまま、縦のスケールを変更位置
amp = thisComp.layer("オーディオ振幅").effect("両方のチャンネル")("スライダー");
y = value[1] - amp * 5; // 音量に応じてY軸を上下に動かす
[value[0], y]まとめ
🎵 AEで音に合わせたアニメーションを作る方法は2つ!
1️⃣ オーディオスペクトラムを使う(簡単・すぐできる)
2️⃣ オーディオをキーフレームに変換して動きをつける(自由度が高い)
まずは オーディオスペクトラムで音に反応する映像を作り、慣れてきたら エクスプレッションを活用したアニメーション に挑戦してみましょう!(今回は基本的なスケールと位置の連動を解説しました。)
ぜひ試して、オリジナルの音楽映像を作ってみてください! 🎶
数年前に独学していた時の拙い動画です参考になるかも

