After Effectsのエクスプレッションとは?
After Effects(アフターエフェクツ)は、映像制作やモーショングラフィックスの分野で非常に人気のあるソフトウェアですが、エクスプレッション(Expression)を使うことで、アニメーションやエフェクトの制御が大幅に効率化され、複雑な動きを簡単に作り出すことができます。
エクスプレッションの利点
エクスプレッションとは、After Effects内で使用するスクリプトのようなもので、キーフレームを使わずにプロパティを制御できます。これにより、タイムラインでの作業が短縮され、さらに直感的で高度なアニメーションを実現できます。
例えば、複数のオブジェクトに同じ動きをさせたい場合や、ランダムな動き、時間に合わせた動作など、エクスプレッションを活用することで、手動でキーフレームを設定する手間を省けます。
エクスプレッションの基本的な使い方
エクスプレッションを使い始めるためには、まずその追加方法を理解する必要があります。After Effectsでは、プロパティの横にあるストップウォッチマークを Alt(またはOption)キーを押しながらクリックすると、エクスプレッションを追加することができます。
ここでは、簡単なエクスプレッションをいくつか紹介します。
シンプルな回転アニメーションの作成
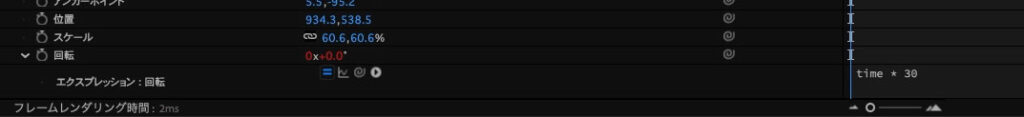
例えば、オブジェクトが時間経過に合わせて回転するエクスプレッションを使いたい場合、以下のコードを使用します。
time * 30
このエクスプレッションは、時間(time)に30を掛け算した値で回転角度を制御します。時間が経過するごとに、オブジェクトは30度ずつ回転します。
すぐに使える!便利なエクスプレッション5選
ここでは、日常的に役立つエクスプレッションを5つ紹介します。これらを覚えておけば、作業効率が格段に上がります。
1. wiggle() — 自然なランダム動作を追加
ランダムで動きを加えたい時に便利なのが wiggle() です。例えば、オブジェクトを自然に震わせたい時に使います。
wiggle(5, 30)このコードは、5回/秒の頻度で30ピクセルの範囲内で動きをランダムに加えます。
2. time * 数値 — 時間経過に応じた動き
時間に応じてオブジェクトを動かしたい場合、time と乗算を使います。例えば、オブジェクトが時間経過とともに動く場合は以下のように書きます。
time * 100このコードは、1秒ごとに100ピクセル進む動きを作り出します。
例えば位置にこのままのコードを適用するとエラーが出るので下記のように対策します
[time * 100, value[1]]time * 100 → X位置を時間に応じて増加させる(1秒ごとに100px移動)
value[1] → Y位置は元の値を維持する(Y方向には動かない)
3. loopOut() — 自動でループアニメーション
アニメーションを繰り返したい場合、loopOut() を使用します。これにより、キーフレームを手動で繰り返すことなく、自動でループします。
loopOut(type = "cycle", numKeyframes = 0)type を “pingpong” に設定すると、アニメーションが前後にループします。
4. valueAtTime() — 別レイヤーの動きを参照
他のレイヤーの動きを参照して、連動させたい場合に使います。例えば、別のレイヤーの位置を基に動かしたい場合。
valueAtTime(1)これは、1秒前の値を取得して、その値を現在のレイヤーに適用します。
5. Math.sin(time) — なめらかな振動アニメーション
振動や周期的な動きが必要な場合、Math.sin() を使って滑らかな動きを作れます。
Math.sin(time * 3) * 50これにより、振動するオブジェクトが時間に合わせて動きます。
もっと高度なエクスプレッション活用術
次に、さらに高度なテクニックを見ていきましょう。これらのテクニックは、複雑なアニメーションや演出を作成する際に非常に役立ちます。
親子関係を使った連動アニメーション
親レイヤーに基づいて子レイヤーを動かす方法です。これにより、複数のオブジェクトを効率的に連動させることができます。
parent.position + [100, 0]このコードは、親レイヤーの位置に基づいて、子レイヤーを横に100ピクセル移動させます。
- 子レイヤーを選択します。
- 子レイヤーの「位置」プロパティの横にあるピックウィップアイコン(小さなスパイラルアイコン)を見つけます。
- ピックウィップをドラッグして親レイヤーに接続します。
- これで、親レイヤーの位置にリンクされ、子レイヤーは親レイヤーの位置を追従するようになります。
- [Alt](Macは[Option]) を押しながら、子レイヤーの「位置」プロパティのストップウォッチアイコンをクリックします。
- エクスプレッション入力欄が表示されるので、上のコードを入力します
if文を使った条件分岐
エクスプレッションでは、条件分岐(if文)を使うことで、特定の条件が満たされた場合のみ動作を変更することができます。
if (time < 2) {
0
} else {
100
}テキストの自動カウントアップ
テキストをカウントアップさせるエクスプレッションを使用することで、動的な数字のアニメーションを作成できます。
Math.floor(time * 10)これにより、時間が進むにつれてカウントアップする数字が表示されます。
エクスプレッションを活用した時短テクニック
エクスプレッションを使う最大の利点は、作業を効率化し、同じ作業を繰り返す手間を省くことです。ここでは、エクスプレッションを用いて作業を短縮する方法を紹介します。
複数レイヤーに適用して一括制御
複数のレイヤーに同じエクスプレッションを適用することで、時間を短縮できます。例えば、1つのエクスプレッションを使って複数のオブジェクトに同じ動きを加えます。
スライダーコントロールと組み合わせて直感的に操作
スライダーコントロールを使って、エクスプレッションの値を直感的に操作できます。例えば、アニメーションの速度や範囲をスライダーで調整することができます。
プリセット化して再利用可能にする
エクスプレッションをプリセット化しておくことで、再利用が可能になり、同じ作業を何度も繰り返さなくて済みます。これにより、時間を大幅に節約できます。
まとめ & 次のステップ
エクスプレッションは、After Effectsの強力なツールであり、アニメーションの幅を大きく広げることができます。基本的なエクスプレッションを習得すれば、効率的にアニメーションを作成できるようになり、さらに高度なテクニックで複雑な演出を実現することが可能です。
次に進むべきステップとしては、公式ドキュメントやチュートリアルを参考にして、実際に自分のプロジェクトでエクスプレッションを活用してみてください。エクスプレッションを自由に使いこなせるようになれば、アニメーションの表現力が格段に向上します。