DaVinci Resolveに搭載されている「Fusion」ページ。高度な映像合成やモーショングラフィックスを作成できる強力なツールですが、「なんだか難しそう…」と感じている方も多いのではないでしょうか?
特に、他の多くの映像編集ソフトが採用している「レイヤー」ベースとは異なる、「ノード」ベースの考え方に戸惑うかもしれません。
でも、ご安心ください! Fusionの基本的な画面構成とノードの考え方さえ理解すれば、そのパワフルさと柔軟性の虜になるはずです。
この記事では、Fusionを初めて触る方に向けて、
- Fusionページの基本的な画面の見方
- ノードとは何か、基本的な接続方法
- 簡単なテキスト表示を例にした実践的な操作
を分かりやすく解説します。一緒にFusionの世界への第一歩を踏み出しましょう!
1. はじめに:Fusionページで何ができる?
Fusionページは、DaVinci Resolve内でVFX(視覚効果)やモーショングラフィックスを作成するための専用スペースです。映画のような爆発シーン、SF的なエフェクト、動きのあるタイトルアニメーションなど、映像表現の幅を大きく広げることができます。
Fusionの最大の特徴は「ノードベース」であることです。これは、PhotoshopやAfter Effectsのような「レイヤー」を重ねていく方式とは異なり、「ノード」と呼ばれる処理の箱を線で繋いでいくことで、複雑な効果を作り上げていきます。
ノードベースのメリット:
- 処理の流れが視覚的に分かりやすい: どこでどんな処理が行われているか一目瞭然です。
- 複雑な合成に強い: 大量の処理も整理しやすく、管理が容易です。
- 修正・変更がしやすい: 特定の処理だけを差し替えたり、調整したりするのが簡単です。
最初は少し戸惑うかもしれませんが、慣れると非常に直感的で効率的なシステムです。
2. Fusionのワークスペース:主要パネルの役割を覚えよう
まずはFusionページの基本的な画面構成を見ていきましょう。主に使うのは以下の3つのパネルです。

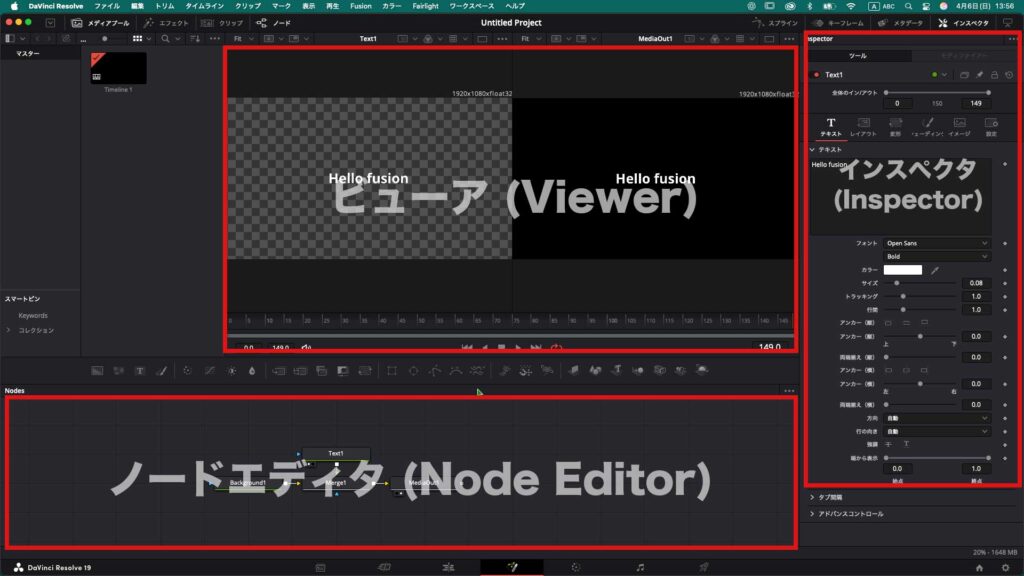
① ビューア (Viewer)
- 役割: 作成中の画像や映像を表示するエリアです。Fusionでは通常、左右に2つのビューアが表示されています。
- 使い方:
- 左ビューア(Viewer 1)には、確認したい特定のノード(処理の途中段階)を表示させることが多いです。
- 右ビューア(Viewer 2)には、最終的な出力結果を表示させることが多いです。
- ノードエディタからノードをドラッグ&ドロップするか、ノードを選択してキーボードの
1キー(左ビューア)または2キー(右ビューア)を押すと、そのノードの結果がビューアに表示されます。
② ノードエディタ (Node Editor)
- 役割: ここがFusion作業の中心です。ノードを追加し、それらを線で繋いで処理の流れ(フロー)を構築していきます。
- 使い方:
- 画面上部のツールバーからよく使うノード(Background, Text+, Mergeなど)をドラッグ&ドロップで追加できます。
Shift+Spaceキーを押すと、ノードの検索・追加ウィンドウが開きます。- 右側の「エフェクトライブラリ」からノードを探してドラッグ&ドロップすることも可能です。
③ インスペクタ (Inspector)
- 役割: ノードエディタで選択したノードの詳細な設定やパラメータ(数値)を調整するエリアです。
- 使い方:
- ノードエディタで調整したいノードをクリックすると、そのノードに対応した設定項目がインスペクタに表示されます。
- 注意: ノードを選択していない状態だと、インスペクタには何も表示されません。「設定項目が出ない!」と思ったら、まずノードを選択しているか確認しましょう。
(補足) その他の主要パネル
- ツールバー(Toolbar): Viewer(ビューア)とNode Editor(ノードエディタ)の間にあるメニュー
- メディアプール (Media Pool): プロジェクトで使用する動画や画像素材が表示されます。Editページなどと共通です。
- エフェクトライブラリ (Effects Library): Fusionで利用できる様々なノード(ツール)やテンプレートが格納されています。ここからノードエディタへドラッグ&ドロップして追加できます。
3. ノードの基本:繋いで効果を生み出す仕組み
さて、いよいよFusionの核心である「ノード」について見ていきましょう。
ノードとは?
ノードは、一つ一つが特定の「処理」や「素材」を表す箱のようなものです。例えば、「背景色を作る」ノード、「テキストを入力する」ノード、「画像を読み込む」ノード、「2つの画像を重ねる」ノードなど、様々な種類のノードがあります。
ノードの接続
ノードには通常、入力 (Input) と 出力 (Output) があります。ノードの右側にある四角(通常は灰色)が出力、左側にある色付きの三角や四角が入力です。

- 出力: そのノードでの処理結果が出ていく場所です。
- 入力: 他のノードからの処理結果を受け取る場所です。入力には種類があり、色で区別されます。
- 黄色 (Background): 主に背景となる画像を受け取る入力です。
- 緑色 (Foreground): 主に前景となる画像を受け取る入力です。
- 青色 (Effect Mask): マスク(効果を適用する範囲を指定する情報)を受け取る入力です。
ノードの出力から別のノードの入力へとマウスでドラッグして線を繋ぐことで、処理が順番に実行されていきます。データ(画像情報など)が川の水のように、ノードからノードへと線(パイプ)を通って流れていくイメージです。
必須ノードの紹介
Fusionで作業する上で、特に重要な基本ノードがいくつかあります。
MediaIn: Editページなどのタイムラインにあるクリップを、Fusionページに読み込むための入り口となるノードです。通常、Fusionページを開くと自動的に作成されています。MediaOut: Fusionページで作った結果を、タイムラインに出力するための出口となるノードです。これも通常、自動的に作成されています。最終的な結果は必ずこのノードに接続する必要があります。Background: 単色の背景や、透明なキャンバス(画像サイズを指定するためにも使う)を作成するノードです。Merge: 2つの画像(ノードからの出力)を受け取り、重ね合わせる(合成する)ための非常に重要なノードです。背景入力(黄)と前景入力(緑)にそれぞれ画像を接続します。
4. 実践!最初のノード操作:テキストを表示してみよう
理屈だけでは分かりにくいので、実際に手を動かしてみましょう! ここでは、黒い背景の上に白いテキストを表示させる、という簡単な合成に挑戦します。
目標: 黒い背景に「Hello Fusion!」という白いテキストを表示する。
ステップ・バイ・ステップ:
- Fusionページを開く: Editページで適当なクリップを選択し、Fusionページに移動します。
MediaInとMediaOutノードが自動で作成されているはずです(もしクリップがない場合は、Fusionコンポジションを作成してください)。今回はMediaInは使いません。 Backgroundノードを追加:- ノードエディタ上部のツールバーから、左から1番目の
Backgroundアイコン ([Backgroundノードアイコン]) をノードエディタ内にドラッグ&ドロップします。Background1というノードができます。 Background1ノードを選択し、インスペクタを見てください。「Color」という項目で背景色を設定できます。デフォルトで黒になっているはずです。もし黒でなければ、黒に設定しましょう。
- ノードエディタ上部のツールバーから、左から1番目の
Text+ノードを追加:- ツールバーから
T+と書かれたText+アイコン ([Text+ノードアイコン]) をノードエディタ内にドラッグ&ドロップします。Text1というノードができます。
- ツールバーから
Mergeノードを追加:- ツールバーから
Mergeアイコン ([Mergeノードアイコン]) をノードエディタ内にドラッグ&ドロップします。Merge1というノードができます。
- ツールバーから
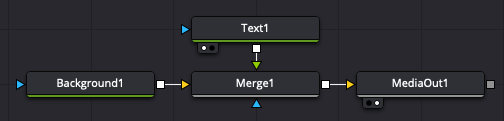
- ノードを接続:
Background1ノードの右側にある灰色の四角(出力)から、Merge1ノードの左側にある黄色い三角(背景入力)に向かってマウスでドラッグし、線を繋ぎます。Text1ノードの右側にある灰色の四角(出力)から、Merge1ノードの左側にある緑色の三角(前景入力)に向かってマウスでドラッグし、線を繋ぎます。Merge1ノードの右側にある灰色の四角(出力)から、MediaOut1ノードの左側にある入力に向かってマウスでドラッグし、線を繋ぎます。
- ビューアで確認:
Merge1ノードをクリックして選択し、キーボードの2キーを押します。右側のビューアにMerge1の結果が表示されるはずです(この時点ではまだ黒い背景だけか、デフォルトのテキストが表示されているかもしれません)。
- テキストを編集:
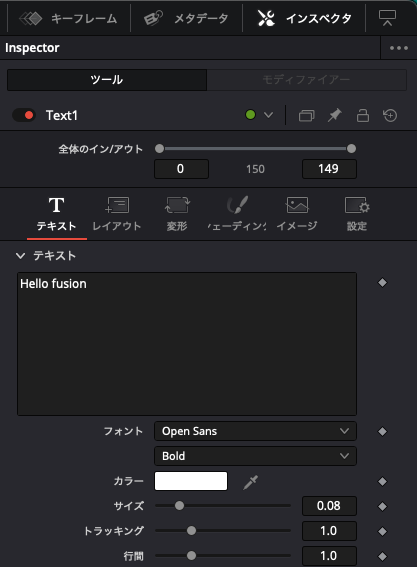
Text1ノードをクリックして選択します。- インスペクタに
Text+の設定項目が表示されます。一番上の大きなテキストボックスに「Hello Fusion」と入力します。 - ビューアの表示がリアルタイムで更新され、黒い背景の上に白い「Hello Fusion」という文字が表示されたはずです!
- インスペクタでフォントの種類、サイズ、色なども自由に変更できます。試してみてください。

完成イメージとノード接続図:

これで、Fusionでの基本的なノード操作の流れを体験できました!
5. 初心者がつまずきやすいポイントと解決策
Fusionを使い始めたばかりの頃に、よく遭遇するかもしれない「あれ?」という状況と、その解決策をいくつか紹介します。
- ケース1: ノードを繋いだけど、ビューアに何も表示されない / 変化がない
- 原因①: 目的のノードの結果をビューアに表示させていない。
- 解決策: 結果を見たいノード(例えば
Merge1やMediaOut1)をクリックで選択し、キーボードの1か2を押すか、ビューアに直接ドラッグ&ドロップしてください。
- 解決策: 結果を見たいノード(例えば
- 原因②: 最終的な結果が
MediaOutノードに接続されていない。- 解決策: 処理フローの一番最後のノードの出力が、
MediaOutノードの入力に繋がっているか確認してください。
- 解決策: 処理フローの一番最後のノードの出力が、
- 原因①: 目的のノードの結果をビューアに表示させていない。

- ケース2: ノードの接続がうまくいかない / 線が繋がらない
- 原因①: ノードの入力と出力を逆に繋ごうとしている。
- 解決策: 必ずノードの右側(出力)から左側(入力)へドラッグして接続します。
- 原因②: 対応していない種類の入出力(例えば、画像出力(灰)をマスク入力(青)に直接繋ごうとしているなど ※特殊な場合を除く)。
- 解決策: ノードの入力の色(黄、緑、青など)を確認し、適切な出力を持つノードから接続してください。マウスカーソルを入力や出力に合わせると、ツールチップで種類が表示されることもあります。
- 原因①: ノードの入力と出力を逆に繋ごうとしている。
- ケース3: インスペクタに設定項目が出ない / 設定を変えたいのに項目がない
- 原因: 設定を変更したいノードが選択されていない。
- 解決策: ノードエディタで、設定を変更したいノードを確実にクリックして選択してください。選択されているノードは通常、枠が赤色(または設定による色)でハイライトされます。
- 原因: 設定を変更したいノードが選択されていない。
6. まとめ
今回は、DaVinci ResolveのFusionページについて、
- 主要なパネル(ビューア、ノードエディタ、インスペクタ)の役割
- ノードの基本的な考え方と接続方法
Background,Text+,Mergeノードを使った簡単なテキスト表示の実践
などを学びました。
Fusionのノードベースの考え方は、最初は少し取っ付きにくいかもしれませんが、一度慣れてしまえば非常にパワフルで自由度の高いツールです。今回のテキスト表示を足がかりに、ぜひ色々なノードを試してみてください。
補足情報:ノード名の記号と日本語テキストについて
最後に、Fusionを使用する際に注意しておきたいポイントを2つご紹介します。ビギナーのうちはあまり気にすることは無いかもしれませんが、一応頭の片隅に入れておいて下さい。
ノード名に記号を含める際の注意点
ノード名は基本的に自動で割り振られますが、手動で名前を変更することも可能です。その際、ノード名に記号(例:記号付きの括弧やスペースなど)を含めると、スクリプトやエクスプレッションを使用する場面でエラーの原因になる場合があります。特に複雑なコンポジションでは、予期せぬ動作を防ぐためにも、英数字とアンダースコア(_)の使用にとどめるのが無難です。
日本語テキスト使用時の文字化けについて
Text+ノードなどで日本語を入力した際、文字化けが発生することがあります。これは、デフォルトで選ばれているフォントが日本語に対応していないことが主な原因です。もし文字が正しく表示されない場合は、「MS Gothic」や「Noto Sans JP」など、日本語に対応したフォントを選択してみてください。
どちらも細かいポイントではありますが、知っておくと作業がスムーズになります。ぜひ参考にしてみてください。
